DOM Events
Assalamualaikum wr wb. Kembali lagi dengan saya Haikal di materi javascript. Pada kali ini saya akan sharing pembelajaran saya mengenai events. Pertama kita jabarkan dulu apa itu sih events sebenarnya?. Events adalah suatu kejadian yang diakibatkan oleh aksi. Contohnya, jika teman-teman pernah mengklik tombol lalu muncul pesan seperti ini:
Lalu muncul pesan:
Nah itulah events.
Javascript membuat website kita menjadi interaktif. Dengan events ini kita dapat mengubah konten dari suatu elemen html. Contoh skenario nya seperti ini:
User memiliki saldo 1000 -> klik button untuk bayar -> event muncul dan dan saldo dikurangi -> muncul alert dengan saldo tersisa
HTML
JS
Hasil:
 |
| Tombol Bayar |
 |
| alert |
 |
| HTML konten terubah |
Ada banyak event yang tersedia seperti:
- onload - Saat document sedang di load
- onclick - Saat elemen di klik
- onchange - Saat elemen berubah
- onmouseover - Saat mouse pointer berada diatas elemen
- dll
Contoh onload:
User memasuki website -> Jika cookie enabled atau dinyalakan -> beri informasi bahwa cookie enabled
HTML x JS
Hasilnya:
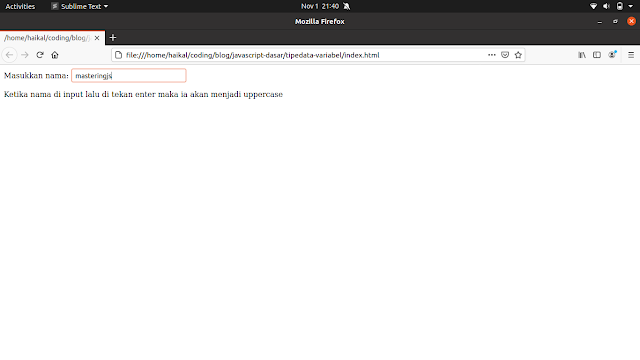
Lalu contoh lain yang terpakai di real-problem onchange uppercase.
HTML x JS
Hasil:
Otomatis jika menekan enter maka teks yang berada di form tersebut akan diubah menjadi uppercase
Mungkin sekain untuk sesi kali ini. Mohon maaf bila ada kesalahan. Wassalamualaikum wr wb.






Komentar
Posting Komentar