Assalamualaikum wr wb. Halo guys kembali lagi dengan saya Haikal. Kali ini saya akan sharing website-website yang kalian harus tahu untuk mengasah problem solving dan analisis yang dibutuhkan dalam sebuah coding. Berikut daftar websitenya
A great way to improve your skills when learning to code is by solving coding challenges. Solving different types of challenges and puzzles can help you become a better problem solver, learn the intricacies of a programming language, prepare for job interviews, learn new algorithms, and more.
1. TopCoder
TopCoder adalah sebuah platform untuk mengasah skill competitive programming online. Menyediakan sebuah masalah-masalah dan tantangan algoritma yang harus kalian pecahkan dengan online teks editor. Memiliki fitur scoring dimana para peserta dapat berlomba-lomba untuk mendapatkan score yang tinggi.
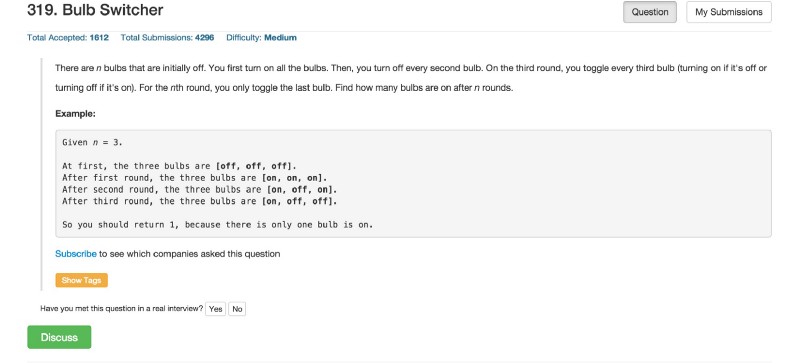
2. LeetCode
Leetcode juga tidak kalah dengan website lainnya. Memiliki banyak masalah-masalah algoritma dari mulai yang paling mudah hingga sulit. Juga menyediakan sebuah pertanyaan-pertanyaan yang ditanyakan ketika interview pekerjaan khususnya di perusahaan besar seperti google, amazon, microsoft, dll.
3. CodeWars
CodeWards menyediakan sebuah koleksi yang besar tantangan coding yang harus kalian coba untuk mengasah kemampuan kalian!. Menyediakan satu dari salah beberapa bahasa pemrograman yang dapat digunakan.
4. Exercism.io
Menyediakan 3100+ coding challange dan 52 bahasa pemrogramman yang berbeda. Pilih bahasa pemrograman yang kalian kuasai contohnya javascript dan mulailah challange tersebut.
Berbeda dengan website yang lain, exercism ini bekerja dengan mentor yang me-review hasil jawabanmu dan membantu memperbaiki jika diperlukan. Ketika jawaban dikoreksi maka pertanyaan yang lain terbuka untuk tahap berikutnya.
5. HackerRank
HackerRank menyediakan permasalahan algoritma, matematika, SQL, Functional programming, AI, dll. Menyediakan fitur diskusi dalam setiap tantangannya
Kalian juga dapat melamar pekerjaan dengan cara menyelsaikan masalah yang dimana masalah tersebut di sponsori oleh sebuah perusahaan.
Mungkin sekian saja untuk kali ini, mohon maaf bila ada kesalahan. Wassalamualaikum wr wb.




Komentar
Posting Komentar