Assalamualaikum wr wb. Halo guys kembali lagi dengan saya Haikal di materi javascript. Kali ini kita akan membahas tentang callback dan berikut poin-poin yang akan kita bahas:
- Konsep callback
- Synchronous callback
- Asynchronous callback
- Callback hell
Konsep Callback
 |
| src: https://i.morioh.com/ |
Callback sebetulnya sama dengan function pada umumnya, hanya bedanya bagaimana ia dieksekusi. Pada umumnya function di eksekusi dari atas ke bawah maka callback dipanggil hanya pada poin tertentu saja karena itu ia dipanggil callback,
Callback juga disebut sebagai high-order function dan callback ini di eksekusi di dalam function lain yang dimasukkan melalui parameter. Berikut contohnya:
Disini kita membuat 2 function yang dimana salah satu functionnya akan menjadi sebuah function callback. kita buat insertNum untuk menerima nomor dan callback function sebagai argument. Yang nantinya akan di eksekusi didalam function. callback tersebut menerima 2 parameter angka untuk dijumlahkan. Setelah selesai kita buat variabel untuk menangkap hasil jumlahnya dan value tersebut merupakan hasil dari penjumlahan menggunakan function tadi. Dengan begini kita telah membuat sebuah callback sederhana. Selanjutnya seperti biasa kita menggunakan DOM untuk menampilkannya di dokumen HTML. Hasilnya seperti diatas.
Kenapa kok function bisa jadi parameter?
Ingat sebelumnya, karena function atau hampir semua yang berada di dalam bahasa javascript adalah sebuah object. Yang artinya
- Function bisa dimasukkan kedalam parameter yang menghasilkan sebuah callback
- Function bisa disimpan kedalam variabel
- Seperti object umum ia dapat memiliki property dan method
- Dapat mengembalikan value dalam bentuk function
Kapan kita menggunakan callback?
Callback dapat digunakan di mode sychronous ataupun asynchronous. Contoh implementasi:
- Injeksi untuk mengubah nilai kembali dari sebuah function
- Menjadi sebuah event listener
Synchronous Callback
Sebetulnya kita telah mengimplementasikannya diatas. Ia merupakan sebuah synchronous calback. Tapi sekarang kita akan menambahkan tantangan. Kita buat sebuah function callback yang tidak hanya untuk menjumlahkan saja tapi juga menjalankan operasi aritmatika yang lain:
Kita telah membuat function callback untuk operasi aritmatika yang lain. Lalu, kita juga menyimpannya dalam object dan pada akhirnya kita gunakan pengetahuan kita tentang DOM untuk menampilkannya didalam HTML dengan cara loop object dengan for in yang telah saya share sebelumnya.
Pada Event Listener
Secara tidak sadar kalian telah menggunakan event listener bukan?. Di materi tentang javascript DOM tentang event. Ia juga merupakan sebuah function callback. Contoh:
Kita menambahkan event listener pada tag p tersebut. Lalu kita handle dengan function callback "terClick". Hasilnya bisa dicoba kalian click.
Asynchronous Callback
Delay merupakan kata yang tepat untuk menyatakan asynchronous. Dimana ia memerlukan waktu untuk memberi response yang user request. Kita juga telah menggunakannya pada pembahasan asynchronous sebelumnya menggunakan setTimeout.
Kalian dapat melihat p1 dan p3 yang lebih dahulu selesai lalu p2 menyusul. Ia berjalan secara asynchronous. setTimeout digunakan disini hanya untuk simulasi karena ia bukan merupakan async murni.
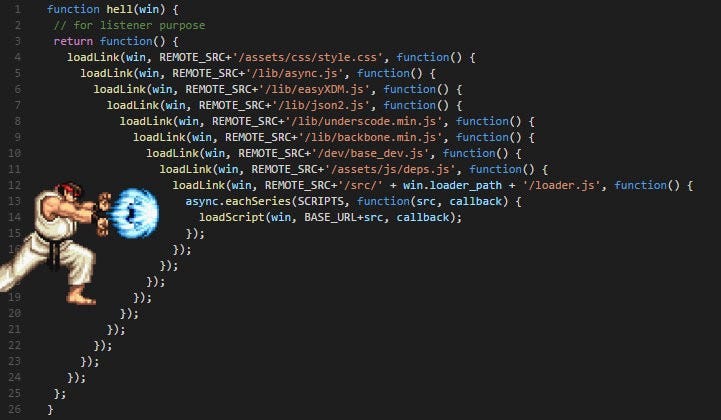
Callback Hell
Callback yang memanggil callback dan ia memanggil callback lagi?. Ya itulah sebuah callback hell.
Callback hell membuat kodingan kita tidak menjadi human-readable. Ini membuat kita sulit dan membuat kodingan tidak rapi.
Bagaimana mengatasi callback hell?
Lagi-lagi javascript menjadi penyelamat. Kita dapat menggunakan Promise yang akan kita bahas di materi berikutnya yang lebih readable dan mudah digunakan sekalian dengan implementasi ajax menggunakan fetch.
Mungkin sekian saja untuk kali ini, mohon maaf bila ada kesalahan dan tutur kata yang kurang sopan. Wassalamualaikum wr wb.

Komentar
Posting Komentar