Assalamualaikum wr wb. Halo guys kembali lagi dengan saya Haikal di materi javascript. Kali ini saya akan sharing materi tentang javascript asynchronous. Langsung saja kita bahas.
Asynchronous
Javascript itu single-threaded yang artinya ia hanya bisa menjalankan satu task yang dijalankan pada waktu tersebut. Karenanya, javascript hanya bisa menjalankan satu proses pada waktu tertentu dengan single-threaded.
Sekarang bayangkan, jika kalian mengambil data dari API. Tergantung situasi, server akan merespon request yang diminta pada endpoint tertentu dan ini akan memakan waktu. Selagi ia meminta response dari API tersebut main-thread akan terblok dan ini akan membuat webpage kita menjadi tidak responsive. Kita simplify lagi dengan analogi berikut.
Misalkan, kalian datang ke restoran (yang hanya memiliki satu waitress) dan kamu memesan makanannya, lalu jika ia telah mencatat pesanannya ia akan menuju ke dapur untuk memberi tahu chef apa saja makanan yang dipesan oleh kalian. Lalu ia kembali lagi mencari pelanggan yang ingin memesan. Jika dan hanya jika pesanan kalian telah siap ia akan mengirimkan pesanan kalian ke meja. Itulah yang disebut asynchronous, ia tetap akan dapat melakukan task lain selagi menunggu pesanan kalian siap.
Dan kembali lagi ke request API. Disinilah kita dapat memainkan asynchronous pada javascript serperti async/await, promise, callback yang bisa menjalankan tanpa terbloking oleh main-thread yang sedang mengerjakan task.
Bagaimanakan asynchronous pada javascript bekerja?
Sebelum ke asynchronous, kita akan memulai dengan kode berikut:
Untuk memahaminya, kita perlu membahas tentang execution context dan callstack:
- Execution context merupakan sebuah konsep abstrak dari sebuah lingkungan dimana kode javascript di evaluasi dan di eksekusi. Kapanpun ia dieksekusi maka ia akan masuk kedalam execution context
- Callstack memiliki LIFO (Last in, first out) struktur. Karena javascript single-threaded LIFO ini merupakan item yang ditambahkan dan dihapus di akhir saja.
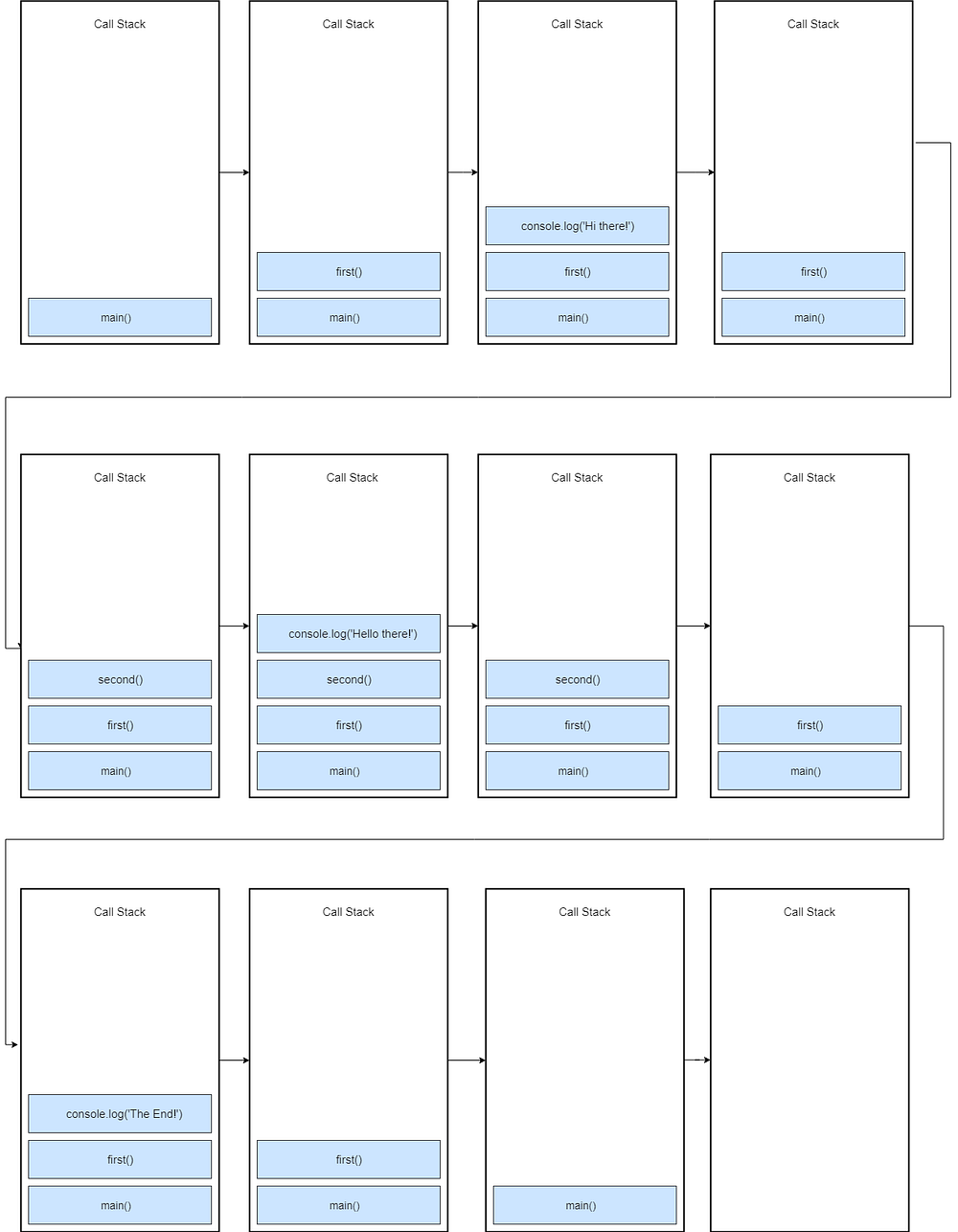
Kita pahami kode diatas dengan alur berikut:
Jadi apa yang terjadi?
Pertama saat kode dieksekusi, global execution context membuat sebuah fungsi main() dan menempatkannya di atas dari stack (tumpukan) tersebut. Saat first() dijalankan ia akan ditempatkan diatas (karena LIFO struktur) dan mengeksekusi console.log(). Jika console.log berhasil di eksekusi ia akan terhapus atau popped dari atas stack tersebut. Lalu second() dijalankan dan lagi ia menjalankan fungsi console.log() dan lalu menghilang. Jika second selesai ia akan terhapus kembali dan first() ini masih belum selesai dan menjalankan console.log() terakhir dan terhapus lagi. Jika selesai ia akan keluar dari execution contextnya dan alur tersebut selesai.
Sekarang bagaimana jika synchronous bekerja?
Misalkan kita akan fetch data gambar dari API dengan kode berikut:
Ini membuat program memakan waktu sebesar ukuran foto tersebut dan bloking.
Jika kita menggunakan asynchronous maka tidak akan terbloking:
Kita menggunakan setTimeout() method untuk mensimulasikan API request. Note: setTimeout bukan bagian dari Javascript melainkan dari web api (browser) dan C/C++ (Nodejs).
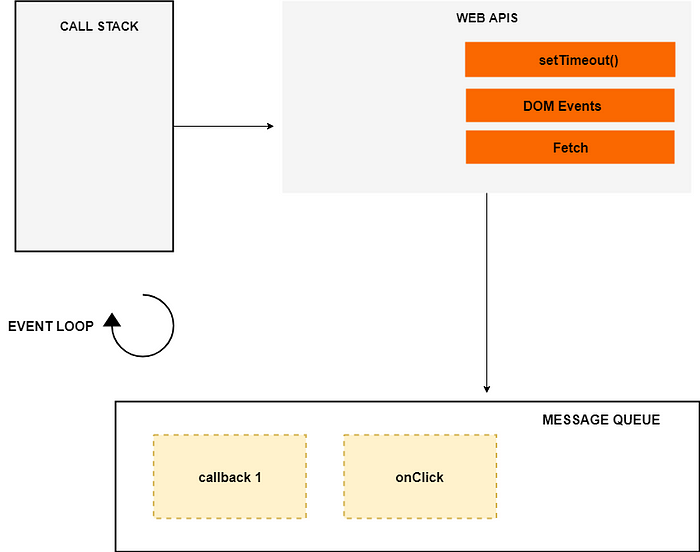
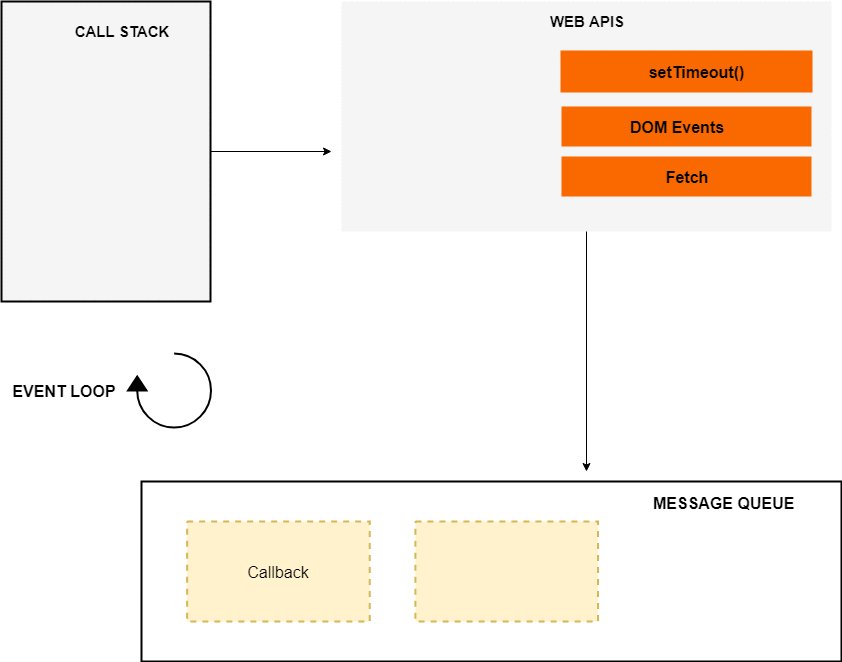
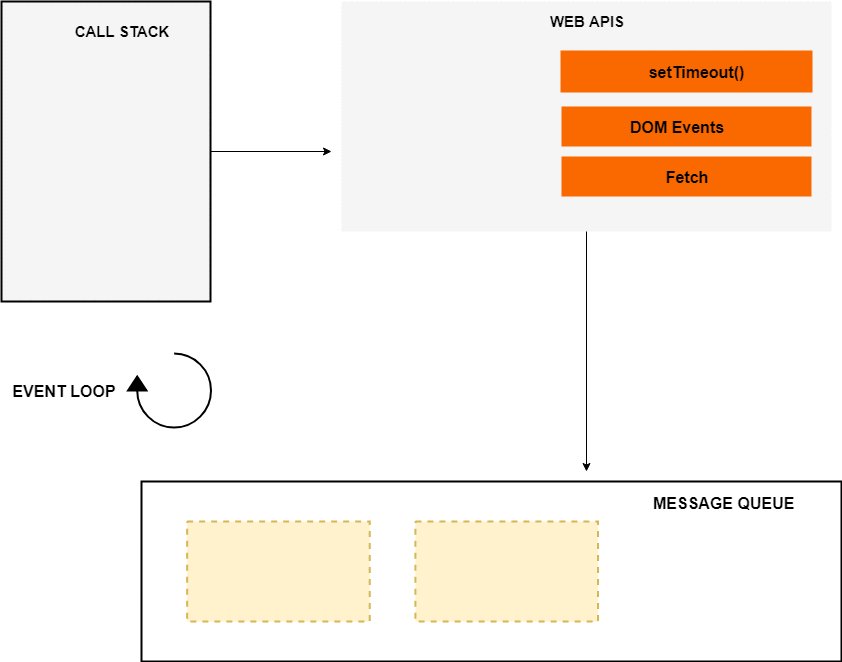
Untuk memahaminya bagaimana kode tersebut dieksekusi kita harus mengerti beberapa kosep seperti eventloop dan taskqueue (message queue):
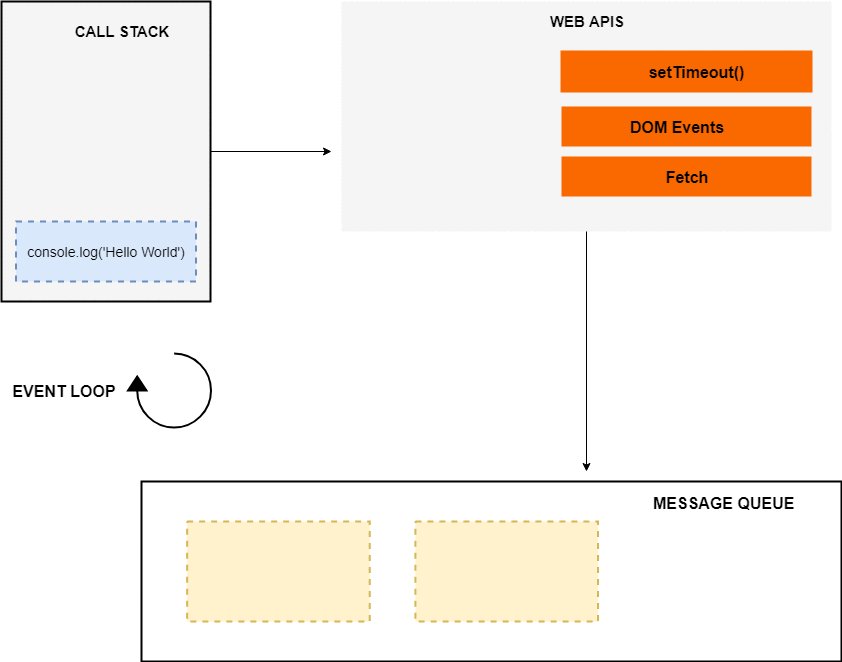
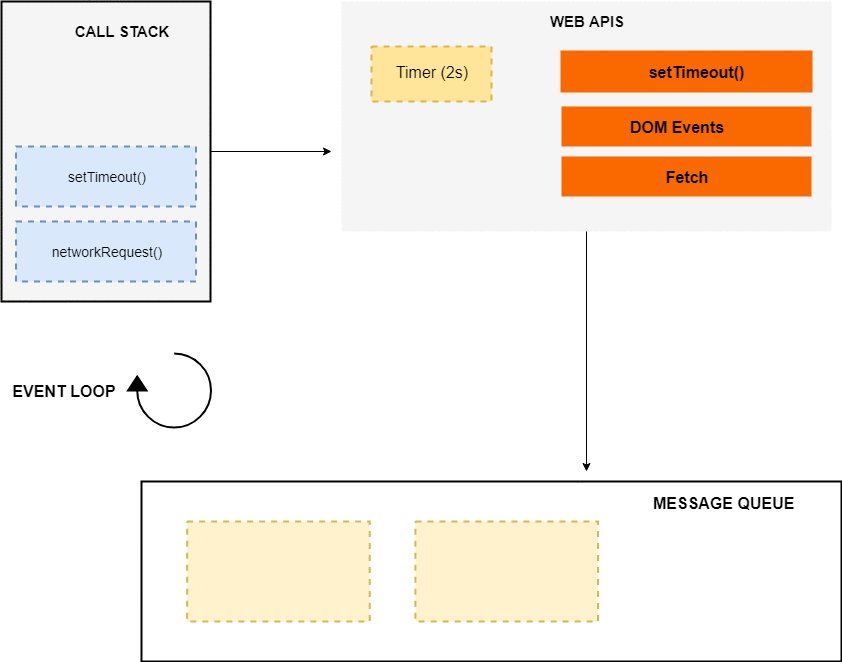
dan perlu dicatat kembali event loop dan message queue bukanlah bagian dari javascript melainkan dari web api (browser). Dan jika kode tersebut diatas dijalankan maka akan seperti ini:
Ketika kode tersebut di load. console.log("Hello World") akan disimpan diatas dan hilang ketika selesai. Lalu, networdkRequested() masuk dan disimpanlah diatas stack. Lalu, setTimeout() dieksekusi dan disimpan diatas stack. Diberi waktu 2 detik dan ketika selesai ia akan menghilang dan terakhir console.log dijalankan.
Ketika timer telah habis callback masuk kedalam message queue dan dieksekusi.
Bagaimana? Apakah dapat memahaminya?. Untuk sekarang mungkin banyak yang bingung dengan konsep-konsep barunya. Seperti di kodingan ini terdapat sebuah callback, arrow function, dll. Sekarang kita telah memasuki materi asynchronous pada javascript dan kita akan memperdalam lagi dengan konsep-konsep lainnya. Wassalamualaikum wr wb.
Referensi:
https://blog.bitsrc.io/understanding-asynchronous-javascript-the-event-loop-74cd408419ff



Komentar
Posting Komentar