Conditional
Hallo teman-teman, kembali lagi dengan saya haikal di materi javascript dasar. Pada kali ini kita akan membahas tentang conditional atau pengkondisian. Jadi pengkondisian ini adalah sebuah statement untuk code tersebut dijalankan atau tidak yang nantinya ini akan berhubungan dengan boolean. Bagi yang belum tau apa itu boolean dan tipe data lainnya bisa dibaca materi sebelumnya yang membahas tentang tipe data dan variabel. Ok, langsung saja kita kupas materinya.
If Clause
If clause atau kalau diterjemahkan si 'if' nya artinya itu jika. Yep, ini seperti pelajaran matematika di bab tentang logika. Jika.... Maka....., Jika besok hujan maka saya tidak akan sekolah. Jika besok hujan maka saya akan bawa payung tapi tidak hujan maka saya tidak akan membawa payung. Ya, intinya si seperti itu. Tapi gimana sih cara penulisan sintaks nya? atau grammar nya javascript. Ini contohnya:
Kita membuat sebuah variabel dan memasukkan nilai true kepada variabel tersebut. Lalu disinilah kita melakukan sebuah pengkondisian. Jika kondisi atau state terpenuhi atau bernilai true maka block didalamnya akan di eksekusi. Jika kita running script tersebut maka hasilnya seperti ini:
Block kode didalam if tersebut tidak akan di eksekusi dan di lewat lalu dilanjutkan ke baris berikutnya.
elseif and else clause
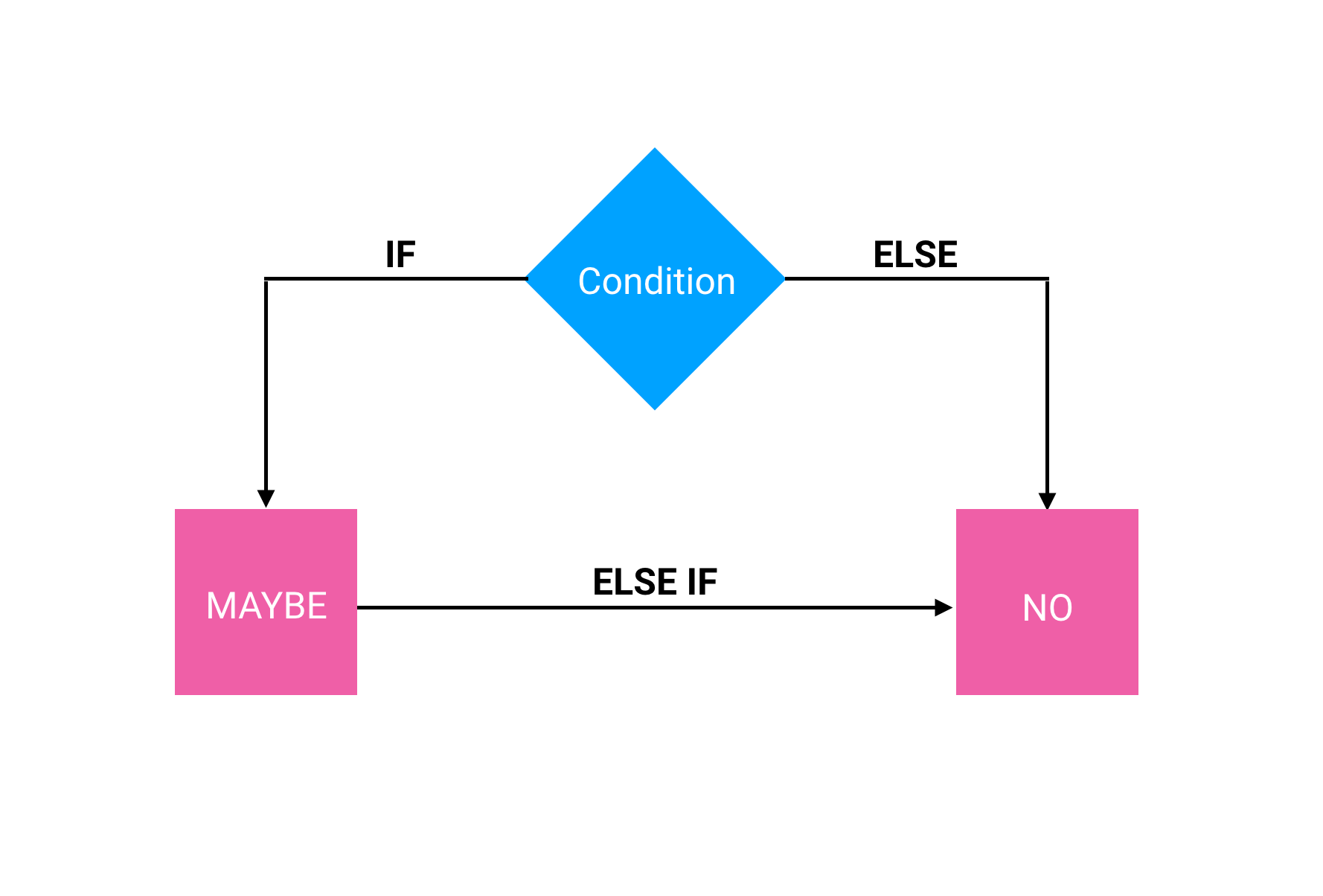
Else if dijalankan jika kondisi pertama tidak terpenuhi lalu else if akan dijalankan. Else if ini bisa di pakai secara berulang / berantai. else dijalankan ketika semua kondisi tidak memenuhi. Contoh:
Jika dijalankan maka block kedua 'else if' akan dijalankan:
Tapi jika kita memberikan nilai yang bukan angka atau selain angka maka else akan dijalankan, contoh kita memberikan nilai string pada variabel angka:
Jika dijalankan hasilnya:
Tapi hati-hati jika kita memberikan sebuah nilai string dengan nomor lalu kita mengkondisikannya maka dia akan dijalankan:
Lah, kan di pengkondisiannya angka lalu di variabel nya string tapi kok kondisinya terpenuhi? Bagaimana mengatasinya? Cara mengatasinya dengan menggunakan '===' jadi javascript intepreter mengecek si variabel harus sama valuenya dan harus sama tipe datanya. Kalau yang kita pakai tadi javascript hanya mengecek apakah angka == 1? maka hasilnya akan terpenuhi karena javascript tidak peduli jika tipe datanya berbeda asalkan valuenya sama maka block kode akan dijalankan.
Nested If Clause
Seperti judul, If yang bersarang. Intinya, didalam block if bisa memiliki if lagi. Jadi bersarang. Contoh:
Jika dijalankan maka hasilnya:
Semua kondisi terpenuhi dan console.log akan dijalankan.
Selanjutnya, kita akan membahas tentang logical operator, Jadi, update terus di blog saya untuk konten selanjutnya. Sekian, Wassalamualaikum Wr Wb.







Komentar
Posting Komentar