Assalamualaikum wr wb. Halo guys kembali lagi denga saya Haikal. Kali ini saya akan sharing materi tentang props pada react js. Langsung saja kita bahas.
Props
 |
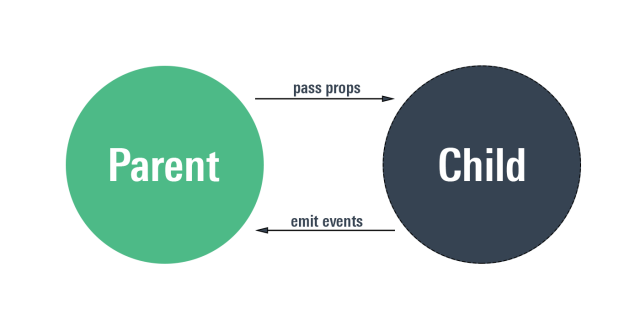
| src: https://cdn-media-1.freecodecamp.org/images/zdcDnVK0Okw3GBfFb8vzE3Ofi0uKUpD5KRRN |
Props adalah argumen yang di kirimkan lewat react component dengan HTML attribute untuk mengirimkan sebuah data pada component.
React props mirip seperti function argument di javascript dan attribute di HTML.
Untuk mengirimkan props ke component kalian harus menggunakan syntax yang sama seperti HTML.
Kita gunakan react project yang kemarin dipakai. Jika kalian belum mengikuti seri sebelumnya tentang react, saya sarankan untuk dibaca terlebih dahulu dimulai dari proses instalasinya hingga materi component.
Contoh:
App.js
Contohnya kita memberikan sebuah props bernama message dengan data yang berbeda-beda ke setiap komponennya. Komponen pertama mengirimkan "selamat pagi" komponen kedua mengirimkan "selamat siang" dan seterusnya kedalam Greet component.
Greet.component.js
Cara menangkapnya mudah saja kita tinggal menggunakan this.props.nama_attribute lalu data yang dikirmkan kedalam komponen tersebut dapat digunakan.
Jika kita running dengan menjalankan npm start pada cmd dan hasilnya akan seperti ini:
Dia akan mencetak data yang dikirimkan. Lalu apakah kita dapat mengirimkan variabel kedalam props? jawabannya bisa, bahkan ia dapat mengirimkan sebuah object kedalamnya. Contoh:
App.js
Greet.component.js
dan jika dijalankan hasilnya akan sama saja:
Jika kalian mengirimkan sebuah object secara utuh, kalian harus meng-iterasi object yang dikirimkan tersebut agar bisa di tampilkan dan menghemat waktu daripada menuliskan satu-persatu.
Berikut source code fullnya:
App.js
Greet.component.js
Mungkin sekian saja untuk materi kali ini, mohon maaf bila ada kesalahan. Wassalamualaikum wr wb.


Komentar
Posting Komentar