Assalamualaikum wr wb. Halo guys kembali lagi dengan saya Haikal. Kali ini saya akan sharing materi tentang component. Component merupakan bagian yang penting dari react yang dimana ia merupakan sebuah pieces of code yang dapat digunakan berulang-ulang. Kita bahas secara detail...
Component
 |
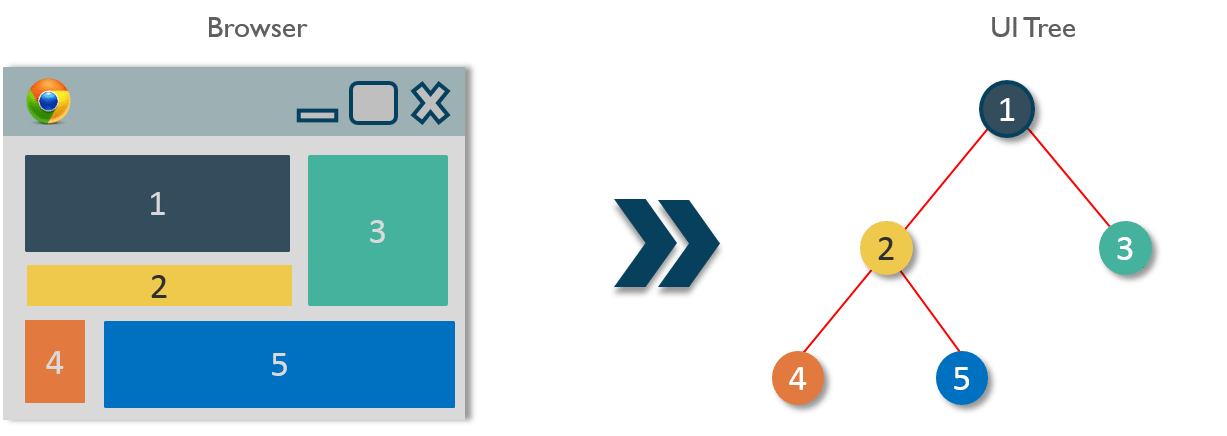
| src: https://www.edureka.co/blog/wp-content/uploads/2017/08/UI-Tree.png |
Komponen merupakan bagian kode yang independen yang juga reusable. Memiliki tujuan yang sama seperti javascript function tapi ini bekerja secara terisolasi dan mengembalikan HTML via render function.
Component juga dibagi menjadi dua yaitu:
- Class Component
- Function Component
Class Component & Function Component
Pertama, kalian buka terlebih dahulu kita buka folder yang sudah terinstall react didalamnya dengan create-react-app. Jika kalian belum mengikuti materi sebelumnya tentang instalasi react, silahkan ikuti terlebih dahulu.
Berikut struktur folder react app:
Kedua, kita buat sebuah component Greet yang isinya merender sebuah pesan sapaan.
Buat component tersebut didalam folder src dan berikut codenya:
Greet.component.js
Kita import react terlebih dahulu lalu buat class component yang mewarisi sifat dari React.Component. Lalu buat render function yang mengembalikan JSX. Lalu export component tersebut.
Selanjutnya, hal yang perlu dilakukan adalah buka file App.js dan ganti kodenya dengan kode berikut:
Import component Greet terlebih dahulu. Lalu simpan ia didalam function App yang dimana ia juga merupakan sebuah component yang berbentuk function component yang akan dirender. Lalu, pasangkan component Greet didalamnya dengan <Greet /> jangan lupa tutupnya agar tidak error karena itu pada dasarnya XML. Terakhir tinggal export App component.
App component ini di render di index.js menggunakan ReactDOM.render() dan disimpan di elemen root yang telah dibuat oleh create-react-app. Berikut hasilnya:
Ya berjalan dengan baik dan perlu kalian tahu bahwa component Greet tersebut reusable/dapat digunakan berulang-ulang. Coba ubah kode App.js kalian sebagai berikut:Kita mencetak 3 Greet component dan hasilnya:
Mantap sekali... kita akan belajar tentang props untuk mempassing data antar component di materi berikutnya. Mungkin sekian untuk materi kali ini, semoga bermanfaat. Wassalamualaikum wr wb.



Komentar
Posting Komentar