Assalamualaikum wr wb. Halo guys kembali lagi dengan saya Haikal di blog belajar bersama javascript. Kali ini saya akan menjelaskan dan sharing materi javascript promise. Berikut poin-poin yang akan kita bahas:
- Pengertian Promise
- Membuat dan menggunakan Promise
- Implementasi AJAX dengan fetch
- Rantai Promise / Promise Chaining
Pengertian Promise
Promise adalah sebuah fitur baru di javascript ES6. Seperti dengan namanya, Promise memiliki arti janji yang artinya pada sebuah janji tersebut apakah ia terpenuhi atau janji tersebuh diingkari / batal.
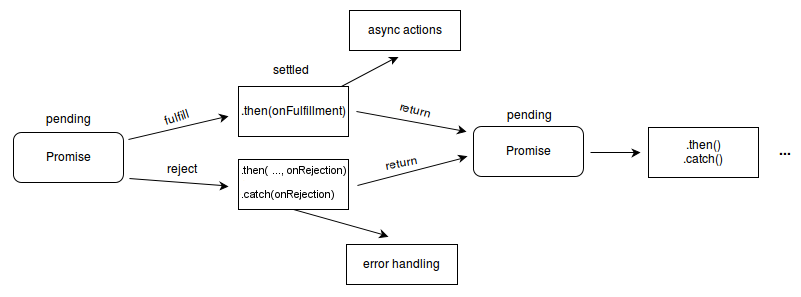
Dalam implementasinya juga sama, ketika request AJAX maka akan ada 3 state:
- Pending
- Resolve
- Reject
Lalu, kita coba bandingkan dengan callback.
Callback or Promise
Pada artikel sebelumnya mengenai callback, saya telah memberi tahu bahwasanya Promise itu merupakan alternatif dari callback. Karena dengan callback jika kita gunakan secara berulang akan menciptakan sebuah callback hell yang lumayan sulit dibaca untuk manusia dan tentunya jika ada bug akan sulit untuk di fix. Lalu apa perbedaan callback dengan promise? berikut perbedaan-perbedaan antara keduanya:
- Callback: Berupa function. Promise: Berupa object
- Callback: Dikirim sebagai parameter. Promise: Me-return sebuah object
Membuat dan Menggunakan Promise
Kita dapat membuat sebuah promise dengan cara memanggil constructornya saja:
Maka ia akan menghasilkan Promise { <pending> }
Kita dapat mengatur state tersebut apakah terpenuhi atau tidak. Untuk codingan diatas dapat menggunakan then untuk resolve dan catch untuk reject.
Jika terpenuhi ia akan console berhasil seperti ini hasilnya:Implementasi AJAX dengan fetch
fetch merupakan sebuah web api milik browser untuk merequest data dan penyingkatan dari sebuah ajax request.
Contoh kita akan merequest pada public api yaitu https://jsonplaceholder.typicode.com/posts dan berikut codingannya:
Hasilnya:
Data telah terambil. Kita juga dapat memunculkannya kedalam HTML menggunakan JS DOM.
Rantai Promise
Kita akan membuat promise berantai yang artinya then dalam then yang akan mengembalikan data postingan dan authornya. Alurnya seperti ini:
- Ambil id postingan
- Lalu kita ambil userId dalam data postingan tersebut dan dimasukkan kedalam function yang digunakan untuk mencari user tersebut
- Kembalikan data postingan dan author
- Lalu tampilkan hasilnya dalam console
- Jika error lemparkan error
Berikut kodingannya:
Hasilnya seperti :
Postingan dan authornya ditampilkan
Mungkin sekian saja untuk pertemuan kali ini, mohon maaf bila ada kesalahan. Wassalamualaikum wr wb.








Komentar
Posting Komentar