Assalamualaikum wr wb. Halo guys kembali lagi dengan saya Haikal di materi javascript. Sebelum kita melanjutkan materi menuju framework frontend, kita perkuat dulu dasar atau fondasinya.
Pada kali ini kita akan membahas tentang interpreter , compiler pada javascript.
Javascript is scripting language
Javascript merupakan scripting language yang artinya ia menggunakan interpreter. Berbeda dengan bahasa pemrograman lain misalkan Java ia menggunakan compiler yang menerjemahkan menjadi bahasa yang bisa dimengerti oleh mesin.
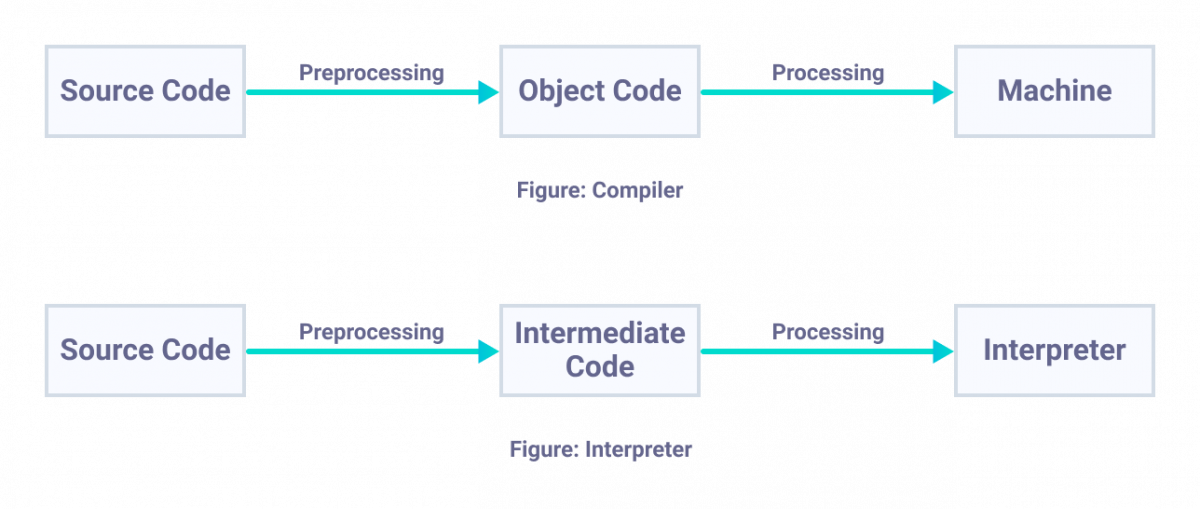
Interpreter vs Compiler
Interpreter:
- Mentranslasi pernyataan program satu persatu
- Memakan sedikit waktu untuk menganalisis kode. Namun, secara keseluruhan komparatif ia lebih lambat dibanding compiler
- bahasa yang menggunakan: javascript, ruby, python.
Compiler
- Scan seluruh program dan mentranslasikan semuanya kedalam machine code
- Memakan lebih waktu untuk menganalisis kode. Namun, secara keseluruhan komparatif ia lebih cepat dibanding interpreter
- bahasa yang menggunakan: java, c#, c / c++.
 |
| src: programiz.com |
Tapi...
Berdasarkan kebanyakan di internet javascript merupakan interpreted language. Tapi sebenarnya tidak sepenuhnya benar. Contoh, Kita ambil V8 Chrome Engine yang merupakan sebuah engine/mesin yang berjalan didalam inti google chrome dan Node JS (Backendnya para javascript coder) yang mengkompilasi/compile code asli secara internal.
V8 increases performance by compiling JavaScript to native machine code before executing it, versus executing bytecode or interpreting it.
Artinya, V8 meningkatkan performa dengan kompilasi ke native machine code sebelum mengkesekusi, versus mengeksekusi bytecode atau di interpretasikan.
contoh program:
console.log("Hello World");
hello;
Kalau secara teori interpreter ia akan mengeksekusi baris pertama "Hello World" lalu selanjutnya akan ada kesalahan syntax. Namun, runtime environment javascript modern tidak seperti itu dia akan crash sebelum fungsi console.log dijalankan.
Jadi.. Compiled?
Hmm, mungkin iya tapi mungkin tidak. Tergantung dari implementasinya dan perspektif.
Mungkin sekian untuk materi kali ini, selanjutnya kita akan membahas tentang hoisting. Wassalamualaikum wr wb.
Komentar
Posting Komentar