Operator Logika
Assalamualaikum wr wb. Kembali lagi dengan saya haikal di website eksplorasi bahasa javascript. Sebelumnya, kita membahas tentang perbandingan. seperti if, if-elseif, if-else, nested-if. Sekarang kita akan lanjutkan ke materi selanjutnya yaitu operator logika. Tau dong apa itu operator logika?. Operator logika adalah sebuah ekspresi perbandingan dari dua buah nilai atau lebih yang menghasilkan sebuah nilai benar (true) atau salah (false). Misal kita akan membandingakan apakah 'a' && 'b' maka jika nilai keduanya benar (true) maka blok tersebut akan dijalankan. Biasanya, operator logika ini digunakan dengan if-clause dan juga loop (perulangan). Langsung saja kita bahas.
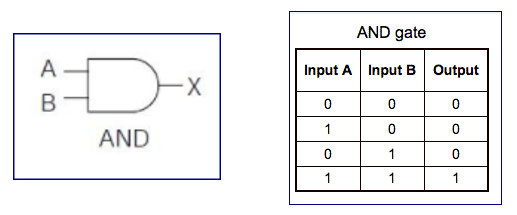
AND (&&)
Seperti yang disebut sebelumnya, operator AND ini menghasilkan true apabila kedua nilai tersebut true. Sekali lagi, saya disini tidak akan mengajarkan HTML ataupun CSS, Kita akan fokus membahas tentang Javascript, jika teman-teman ingin belajar tentang website dari awal saya sarankan untuk mampir ke website saya yang satunya lagi yaitu: haikalpwpb.blogspot.com.Langsung saja kita coba:
Kalau kode tersebut dijalankan, manakah yang akan tereksekusi?. Benar! karena kedua nilai bernilai true maka hasilnya blok if akan dijalankan:
Lalu bagaimana jika kita memberi nilai false pada salah satu variabel? Maka hasilnya akan seperti ini:
Jika keduanya false? tentu maka hasilnya akan sama seperti diatas. Singkatnya seperti ini:
OR (||)
OR atau diterjemahkan kedalam bahasa Indonesia menjadi atau. Merupakan operasi logika yang dimana jika salah satu nilai true maka blok pertama akan dijalankan tapi jika keduanya false maka blok selanjutnya akan dijalankan. Tanda or ini menggunakan || (pipe). Langsung saja kita coba:
Kita memberi nilai false pada salah satu variabel. Bagaimana hasilnya jika dijalankan?:
Blok pertama akan tetap dijalankan. Selanjutnya kita coba jika kedua nilai variabel menjadi true:
Jika dijalankan hasilnya:
Maka blok pertama akan dijalankan juga. Tapi bagaimana kalau nilai keduanya false?:
Maka hasilnya akan seperti ini:
Blok selanjutnya akan dijalankan.
NOT (!)
Seperti artinya tidak. Jika kita menempatkanya pada variabel seperti ini: !a dan jika mula" variabel tersebut bernilai true maka dia akan menjadi false. Jadi kebalikannya. Contoh:
Note: Abaikan saja tanda == kita akan bahas di materi selanjutnya tentang perbandingan (comparison).
Jadi kode diatas maksudnya: Jika nilai a sama dengan false maka jalankan kode berikut. Variabel a diatas diberi simbol not diawal jadi yang asalnya true menjadi false yang artinya if(false == false){ bla... } Kode tersebut akan dijalankan. Kita coba hasilnya:
Mungkin sekian untuk pertemuan kali ini. Mohon dimaafkan bila ada kesalahan dan jika ada saran boleh tulis saja di kolom komentar. Saya pamit undur diri Wassalamualaikum wr wb.








Komentar
Posting Komentar